Mastering the Art of Image Resizing: A Comprehensive Guide on How to Resize Images in Photoshop

Introduction: Adobe Photoshop, a cornerstone in the realm of digital imaging, empowers users to manipulate images with unparalleled precision and creativity. Among its vast array of features, the ability to resize images stands as a fundamental skill for designers, photographers, and creatives alike. In this comprehensive guide, we embark on a journey through the intricacies of resizing images in Photoshop, exploring the various methods, essential considerations, and advanced techniques that elevate the art of image resizing.
Section 1: Understanding Image Resizing in Photoshop
Before diving into the techniques, it’s crucial to understand the concept of image resizing and its implications. Image resizing involves altering the dimensions of an image, affecting its width, height, or both. This process can serve multiple purposes, such as preparing images for specific output sizes, optimizing for web use, or creating variations for different platforms.
- Resampling vs. Non-Resampling:
- Resampling involves changing the pixel dimensions of an image, which can impact image quality. Non-resampling, on the other hand, maintains pixel dimensions, adjusting only the print size. Understanding when to resample and when to opt for non-resampling is crucial for preserving image quality.
- Pixel Dimensions vs. Document Size:
- Photoshop provides options to resize images based on pixel dimensions or document size (in inches, centimeters, etc.). Pixel dimensions relate to the actual number of pixels in the image, while document size refers to the print size and resolution.
- Resolution:
- Resolution is the number of pixels per unit of measurement in an image. Higher resolutions result in more detailed images, but for digital display, a resolution of 72 pixels per inch (ppi) is standard. When resizing, maintaining a balance between resolution and pixel dimensions is essential for optimal results.
Section 2: Step-by-Step Techniques for Resizing Images
Now, let’s delve into the step-by-step techniques for resizing images in Photoshop:
- Open Your Image:
- Launch Adobe Photoshop and open the image you want to resize. Navigate to “File” and select “Open” to import your image into the workspace.
- Image Size Dialog:
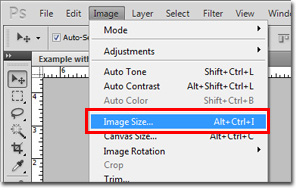
- Access the “Image Size” dialog by going to “Image” > “Image Size” in the top menu. This dialog is the gateway to resizing options and provides essential information about your image’s current dimensions.
- Choose Resampling Method:
- In the “Image Size” dialog, you’ll find the “Resample” option. Choose the appropriate resampling method based on your resizing needs. “Bicubic” is a good general-purpose method, while “Bicubic Sharper” is suitable for reducing image size, and “Bicubic Smoother” is ideal for enlarging.
- Set Pixel Dimensions:
- If resizing by pixel dimensions, enter the desired width and height. Ensure the “Constrain Proportions” option is checked to maintain the original aspect ratio. Photoshop will automatically adjust the other dimension based on your input.
- Set Document Size:
- If resizing by document size, enter the desired print dimensions (width, height, and resolution). Photoshop will adjust the pixel dimensions accordingly. Again, ensure “Constrain Proportions” is checked for proportional resizing.
- Preview Changes:
- Before finalizing, take advantage of the “Preview” option in the dialog. This allows you to see the impact of your resizing choices in real-time. Adjust settings until you achieve the desired result.
- Apply Changes:
- Once satisfied with the preview, click “OK” to apply the resizing changes. Photoshop will resample the image based on your specifications.
- Save Your Resized Image:
- After resizing, save your image using “File” > “Save” or “File” > “Save As” if you want to create a new version. Choose the appropriate file format and compression settings based on your intended use.
Section 3: Essential Considerations and Tips
While the basic techniques provide a foundation for image resizing, several considerations and tips enhance the resizing process:
- Aspect Ratio Preservation:
- Always maintain the aspect ratio when resizing to avoid distortion. The “Constrain Proportions” option ensures that width and height adjust proportionally.
- Smart Objects:
- Convert your image layer into a Smart Object before resizing. This preserves the original image data, allowing for non-destructive adjustments.
- Upscaling Limitations:
- Be cautious when enlarging images as it may result in loss of quality. Photoshop’s resampling methods mitigate this, but starting with a high-resolution image is preferable.
- Crop vs. Resize:
- Consider whether cropping or resizing is more appropriate for your needs. Cropping removes portions of an image, while resizing adjusts the entire image.
- Check Image Quality:
- Zoom in and inspect the image for any loss of detail or artifacts after resizing. Adjust settings if necessary to achieve the best balance between size and quality.
- Batch Processing:
- For multiple images, use Photoshop’s batch processing feature to apply consistent resizing settings. This streamlines the workflow and ensures uniformity.
- Use Shortcuts:
- Learn keyboard shortcuts for common tasks. For example, “Ctrl + Alt + I” (Windows) or “Cmd + Option + I” (Mac) opens the Image Size dialog quickly.
- Experiment with Canvas Size:
- In addition to resizing, explore the “Canvas Size” option for adjusting the workspace around your image. This can be useful for creating borders or expanding the canvas for additional elements.
Section 4: Advanced Resizing Techniques
For users seeking more advanced resizing techniques, Photoshop offers additional features:
- Content-Aware Scaling:
- Content-Aware Scaling intelligently adjusts image dimensions while preserving key content. Access this feature through “Edit” > “Content-Aware Scale” and protect specific areas from distortion.
- Preserve Details 3.0:
- Introduced in newer versions of Photoshop, “Preserve Details 3.0” is a resampling option that uses artificial intelligence to enhance image details during upscaling.
- Image Processor:
- The Image Processor tool automates the resizing and conversion of multiple images. Access it through “File” > “Scripts” > “Image Processor” and define settings for a batch process.
- Photoshop Actions:
- Create custom Photoshop Actions for specific resizing workflows. Actions automate a series of tasks, providing a quick and consistent way to resize images with predefined settings.
- Plugins and Extensions:
- Explore third-party plugins or extensions that offer specialized resizing features. Some plugins provide advanced algorithms for upscaling or unique creative resizing effects.
Conclusion:
In conclusion, the art of resizing images in Photoshop is a fundamental skill that empowers users to adapt their visuals for various purposes. This comprehensive guide has explored the concepts, techniques, and considerations associated with image resizing, providing a roadmap for both beginners and advanced users. As designers, photographers, and creatives continue to harness the power of Photoshop, mastering the intricacies of image resizing becomes a cornerstone of efficient and visually impactful digital workflows. Whether preparing images for print, web, or creative exploration, the journey through image resizing in Photoshop is a dynamic and essential facet of the creative process.




